Empresas con foco en UX: Virgin America
Existen empresas que nacen con el foco puesto en sus usuarios, y otras que van adquiriendo esa visión con el correr del tiempo, ya sea porque a causa de una caída en sus ventas o contrataciones tienen que hacer un cambio brusco en su estrategia, porque la competencia está yendo en ese sentido y se están quedando atrás o porque quieren ser los primeros en innovar dentro de su industria. Este último es el caso de Virgin America.
Cuando en 2013 les llegó el momento de emprender el rediseño del sitio de compra de pasajes de avión, en lugar de hacer un rediseño superficial, decidieron relanzarlo con un nuevo objetivo de negocio: agilizar el proceso de compra de pasajes de avión a través de dispositivos móviles y transformarlo en una experiencia atractiva para los usuarios.
Hasta ese momento no existía dentro del rubro de las aerolíneas un sitio responsive, capaz de brindar a sus usuarios una experiencia similar desde su laptop, celular y tablet. Virgin America se fijó como objetivo ser la primera dentro de su industria.
Para lograr ese objetivo, la empresa actualizó su infraestructura técnica, se asoció con la agencia digital Work & Co, y trabajó para lograr una mejor alineación en la estrategia de todos los canales, creando una experiencia cross-channel centrada en el cliente. El nuevo diseño y estrategia fueron elogiados por los sitios más importantes dentro del sector tecnológico: Wired y FastCompany.
Para minimizar el impacto en los usuarios de este cambio tan radical en el proceso de compra, Virgin diseñó un sitio de bienvenida donde explica los principales cambios que realizaron y por qué:
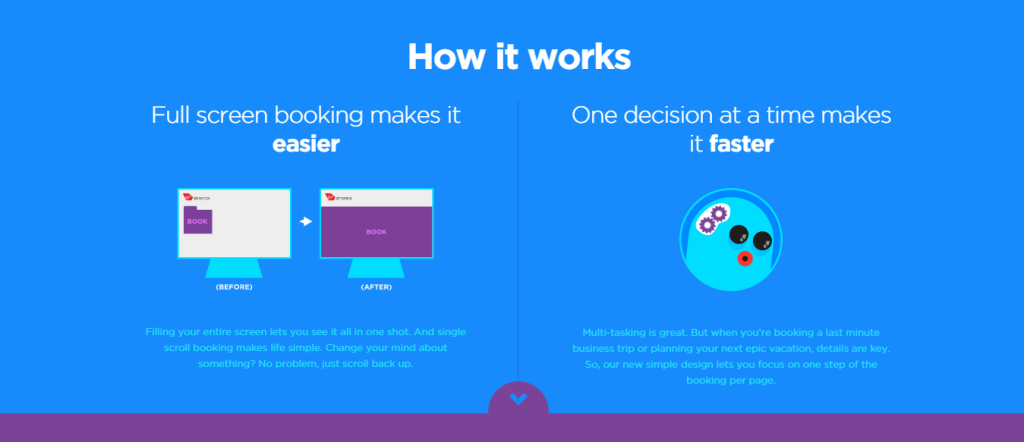
- En lugar de hacer la reserva utilizando múltiples pantallas, se utiliza una sola desplazándose mediante scroll. Cada vez que el usuario completa una de las secciones del formulario, se van desbloqueando las opciones correspondientes. Si el usuario quiere revisar lo que eligió en el paso anterior, sólo tiene que hacer scroll en lugar de presionar el botón “Atrás”.
- Para evitar la sobrecarga mental del usuario, el sitio plantea cada decisión (elección del destino, fecha y asiento) de forma independiente. De esta forma- la empresa señala- el usuario se puede focalizar en una tarea por vez.

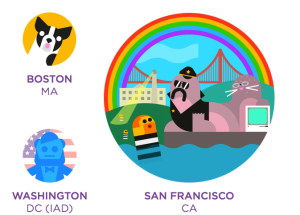
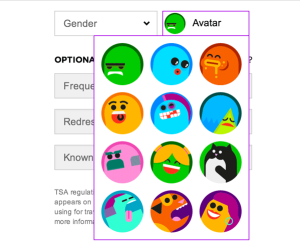
- Se propusieron hacer que la experiencia de reserva fuera no sólo fácil sino también divertida, utilizando personajes, animaciones e íconos llenos de color para, por ejemplo, representar a cada ciudad, o permitir al usuario elegir un avatar cuando ingresa sus datos personales. El wording y tono que utiliza el sitio también pretenden salir del lenguaje tradicional de los sitios de este tipo.


- A partir del uso del framework Angular, creado por Google, el sitio se comporta como una aplicación, lo que implica que hacer una reserva desde cualquier dispositivo sea una tarea muy rápida.

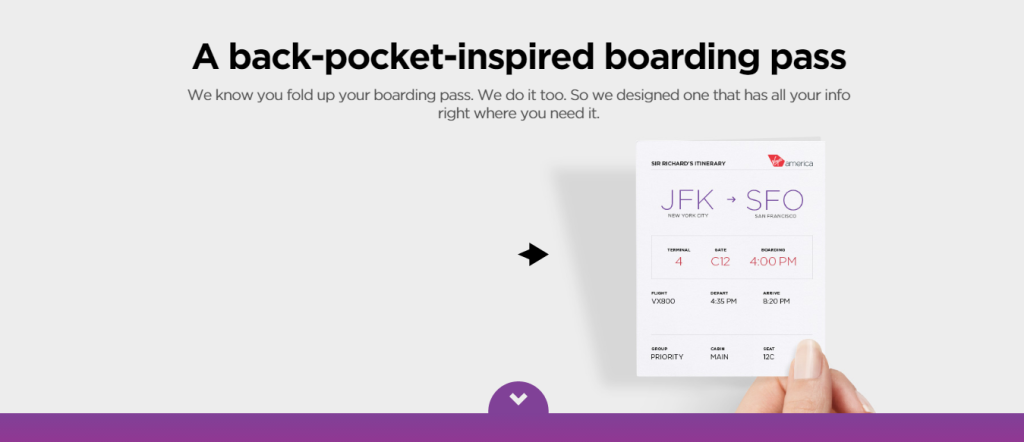
- Sabiendo que los usuarios suelen doblar su pase de abordar para meterlo en el bolsillo, lo rediseñaron de modo que la información más importante quede en una sola cara.
Repasando, estas son las decisiones de UX que nos parecieron más acertadas:
- Considerar la experiencia de compra en forma holística, procurando que sea similar desde cualquier dispositivo.
- La simplificación del proceso, donde la reserva y compra se maneja en una misma pantalla, lo cual permite hacer modificaciones de manera muy ágil al usuario.
- El rediseño de algunos de los aspectos de la experiencia que ocurren fuera de la pantalla, como la “reinvención” del pase de abordar.
- Dedicar los esfuerzos no sólo en construir una experiencia funcional, sino en que además sea entretenida y se diferencie del resto de los sitios del rubro.
¿Conviene ser disruptivos o conservadores?
Si bien el diseño del sitio tiene algunas decisiones un tanto “arriesgadas”, nos preguntamos si ante ese afán de construir un sitio tan disruptivo, no terminan complejizando ciertos patrones que ya están estandarizados y que resultan intuitivos para los usuarios.
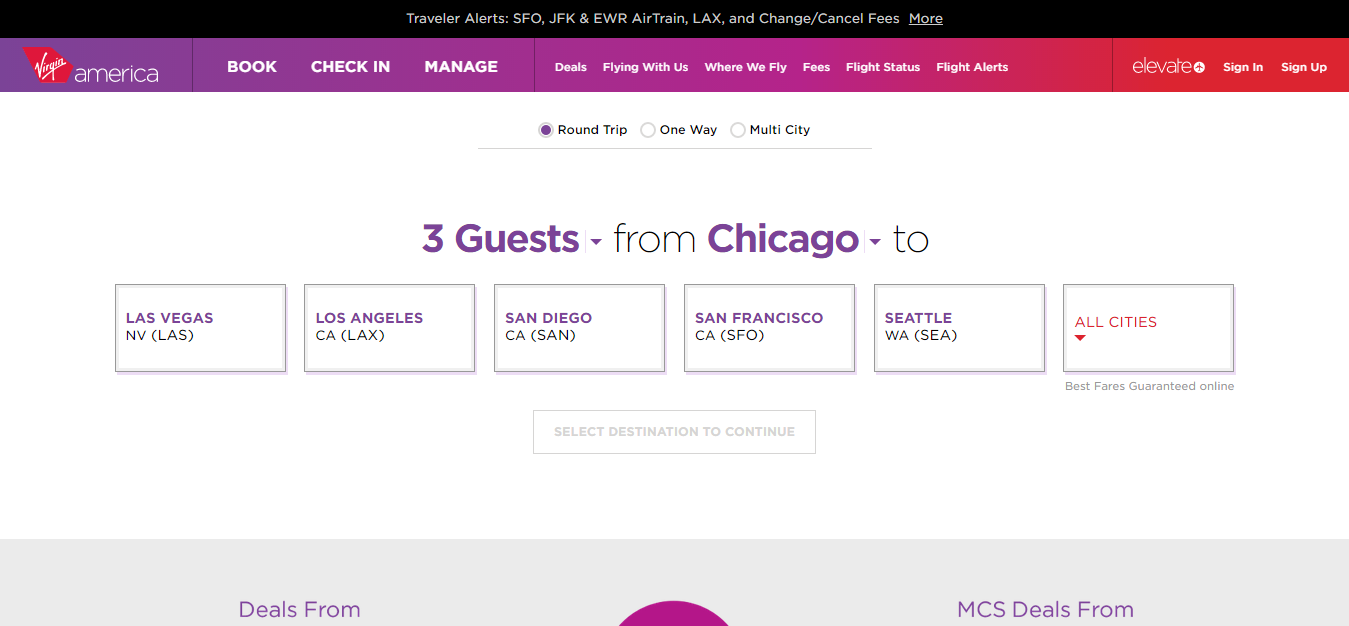
Esto ocurre, por ejemplo, con el modelo de cajas, mediante el cual el usuario va realizando la reserva, ingresando cada uno de los parámetros de la misma, a partir de clicks en las mismas.
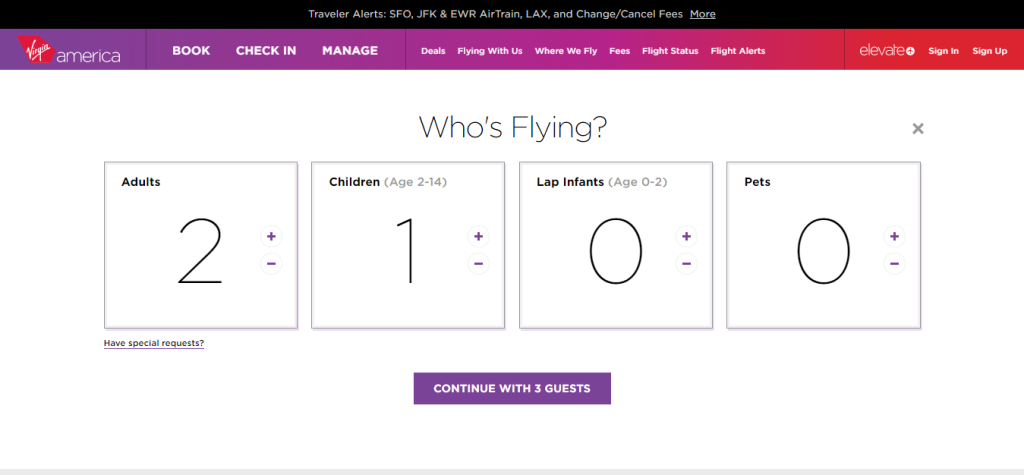
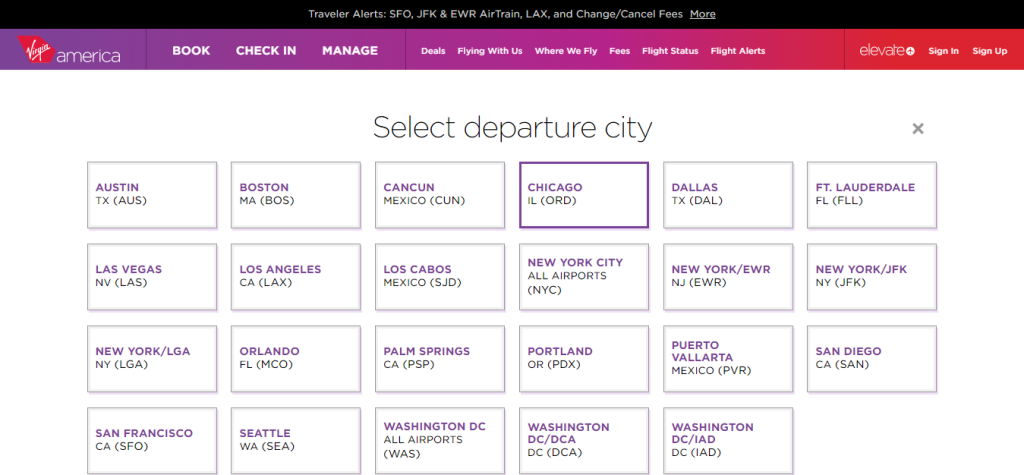
Estas son las pantallas de esa primera parte del proceso (cantidad de pasajeros, lugar de salida y destino y fecha):
1. Selección de la cantidad de pasajeros


2. Selección de lugar de salida y destino

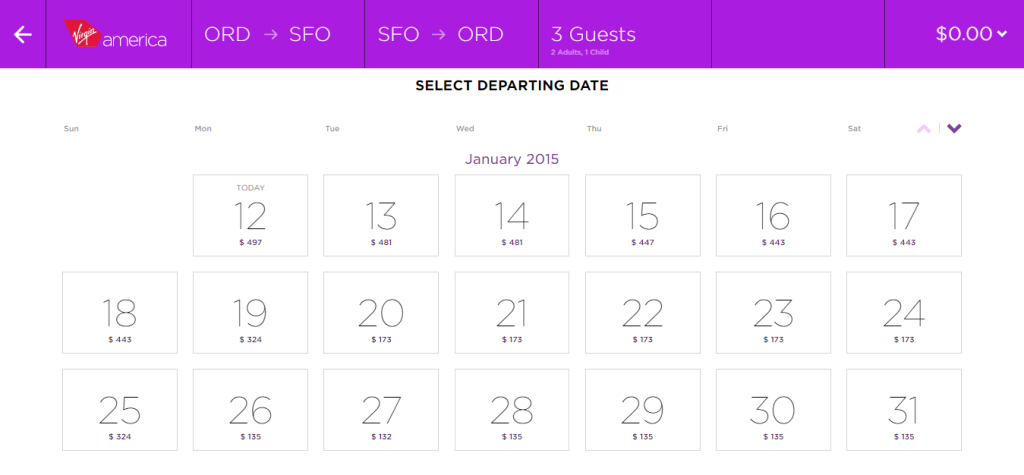
3. Selección de fecha

Este modelo claramente se destaca por una prevalencia de lo visual, pero ¿Realmente simplifica la experiencia de los usuarios? Esa es la principal duda que nos surge al tratar de empezar a usar el sitio y salir del discurso que la empresa construyó para explicar las decisiones que tomaron.
En este sentido, ¿Conviene adoptar los patrones ya conocidos en diseño de interfaces o arriesgarse e inventar nuevas alternativas?
Habrá que evaluar el costo-beneficio de elegir una u otra opción. De todas formas, siempre es inspirador ver empresas que se atreven a romper los estándares y tienen la intención de crear experiencias nuevas.
El tiempo y la aprobación de los usuarios, determinarán si en este caso valió la pena o no tomar el riesgo.