Las tres funciones del diseño
Entre muchas otras cosas, este modelo me ha ayudado a entender cómo enfocar mi propia carrera. Cuando me encontraba en la facultad, parecía ser mejor diseñador quien dominara mayor cantidad de recursos estéticos impactantes… o al menos, ésa era la persona que recibía las mejores calificaciones. ¿Era ésa la única vara posible para medir el Diseño? ¿Era eso a lo que yo quería dedicarme? ¿O había otra búsqueda posible para mí?
En menor escala, este modelo me ha servido para identificar qué función debería primar en una pieza, y en dónde dedicar mayor esfuerzo. Por ejemplo, el problema… ¿es que la pieza es aburrida? ¿O tal vez el problema será otro?
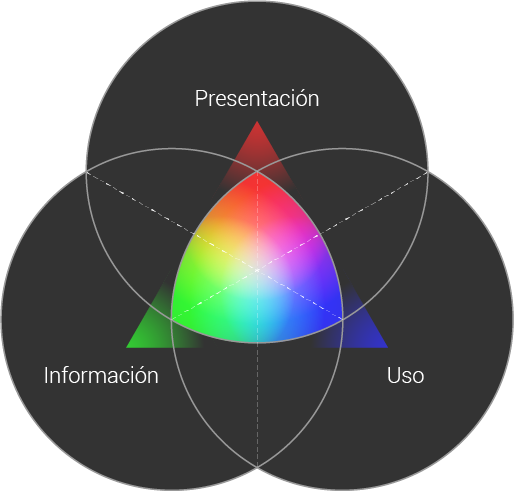
Para poder entender cada función, veámoslas primero por separado:

- Cuando sólo está presente la función Información, tenemos datos en crudo.
- La función Presentación refiere a la expresión estética. En estado puro (sin transmisión de información ni permitir el uso), resulta en figuras, colores y movimiento que provocan una experiencia estética.
- La función Uso refiere a la posibilidad de interpretación y operación que la pieza permite a quien accede a ella. Un caso de la función uso en estado puro (sin transmisión de información ni expresión propia de la pieza), es un papel en blanco.
Como verán, ninguno de los ejemplos de cada función aislada, es un diseño.
Eso es porque en este modelo, el Diseño resulta del encuentro de estas tres funciones, en mayor o menor proporción. Si sólo están presentes una o dos funciones, no es una pieza de diseño.
Veamos cómo agregando funciones, paso a paso, nos lleva a una pieza de Diseño, y a entender mejor el carácter que debe tener.
Agregando funciones, paso a paso: del dato al Diseño
Tomemos como punto de partida las siguientes series numéricas (el cuarteto de Anscombe):
( 10.0/8.04; 8.0/6.95; 13.0/7.58; 9.0/8.81; 11.0/8.33; 14.0/9.96; 6.0/7.24; 4.0/4.26; 12.0/10.84; 7.0/4.82; 5.0/5.68 ), ( 10.0/9.14; 8.0/8.14; 13.0/8.74; 9.0/8.77; 11.0/9.26; 14.0/8.10; 6.0/6.13; 4.0/3.10; 12.0/9.13; 7.0/7.26; 5.0/4.74 ), ( 10.0/7.46; 8.0/6.77; 13.0/12.74; 9.0/7.11; 11.0/7.81; 14.0/8.84; 6.0/6.08; 4.0/5.39; 12.0/8.15; 7.0/6.42; 5.0/5.73 ), ( 8.0/6.58; 8.0/5.76; 8.0/7.71; 8.0/8.84; 8.0/8.47; 8.0/7.04; 8.0/5.25; 19.0/12.50; 8.0/5.56; 8.0/7.91; 8.0/6.89 )
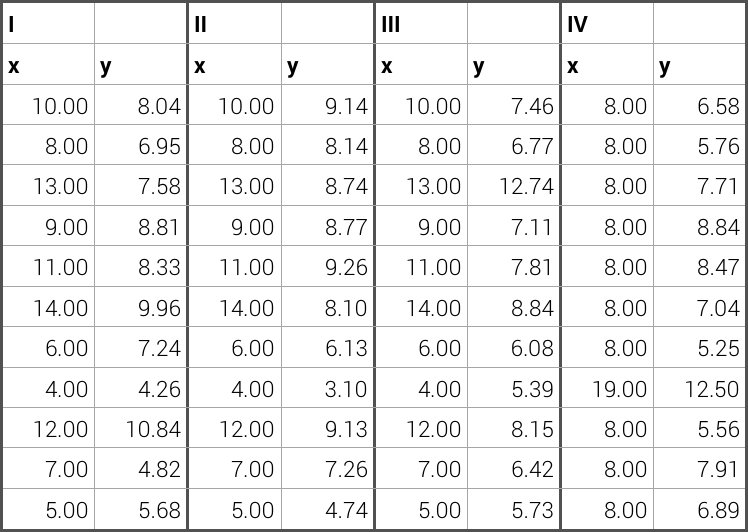
En este caso, acabamos de mostrar datos en crudo: sólo está presente la función información. Si presentamos estos datos en una tabla, permitimos cierta lectura de los datos, incrementando la función uso:

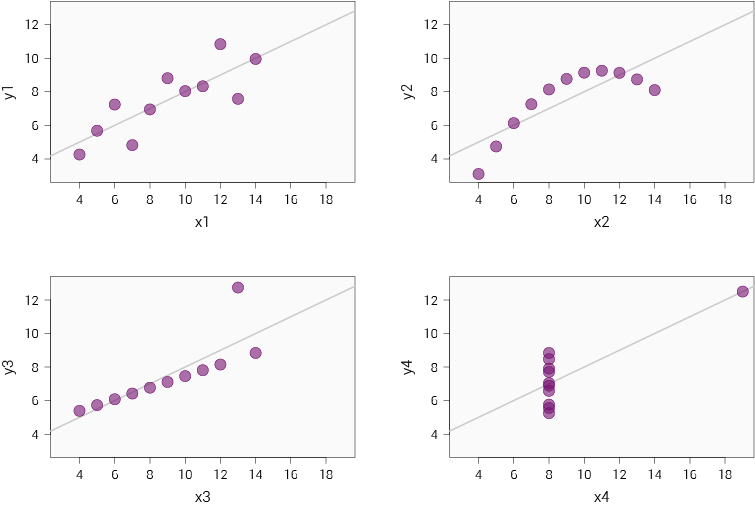
Y por último, la presentación visual de esta información, incrementa la función Presentación:

El empleo del formato correcto, nos permite ahora ofrecer conclusiones al usuario. No sólo es posible distinguir rápidamente que estas series son distintas: a primera vista, también se puede reconocer el carácter de cada una (dispersión, progresión lineal, etc).
Como contaba antes, es por el encuentro de las tres funciones que llegamos a una pieza de diseño. En este caso, por el balance de las funciones, se trata de una pieza de diseño de información.
El balance de funciones hace a una disciplina de Diseño
Cada disciplina de diseño se caracteriza por un balance y priorización particular de estas funciones. Por ejemplo, en el diseño publicitario prevalece la función de presentación, en el diseño editorial la información, y en el Diseño de Interacción y de Experiencia de Usuario (UX), el uso.
Es por esto que muchas veces, el diseño centrado en el usuario puede ser percibido como “aburrido” por quienes entienden al diseño como sinónimo de publicidad. Y es por esto que los esfuerzos de volver a UX más “visual”, más “disruptiva”, más… publicitaria, en definitiva, suelen partir de ignorar a la usabilidad como foco de UX, con los resultados esperables: la degradación final de la experiencia del usuario.
Este modelo nos permite entender que el espacio de diseño es limitado, y que no es posible “agregarle impacto” a una pieza de diseño. Sólo es posible cambiar su carácter. La cuestión, entonces, es cuál es el carácter que el diseñador o el cliente buscan… y si ése es realmente el carácter que esa pieza debería tener para resolverle un problema real a sus usuarios reales.